Cloudflare Pages で WWW あり・なしを正規化する
投稿: 2022年10月23日 (最終更新: 2023年12月1日) • 3 分 で読了 • 1,343 語
先日、Cloudflare Pages で運営しているサイトで www あり・なしの正規化を行ったのですが、一筋縄ではいかなかったのでその解説を行います。
やりたいこと
- www.frogapp.net にアクセスがあったら frogapp.net に301リダイレクトをする
- サブパスは保持する (www.frogapp.net/hoge にアクセスされたら frogapp.net/hoge に飛ばす)
下準備
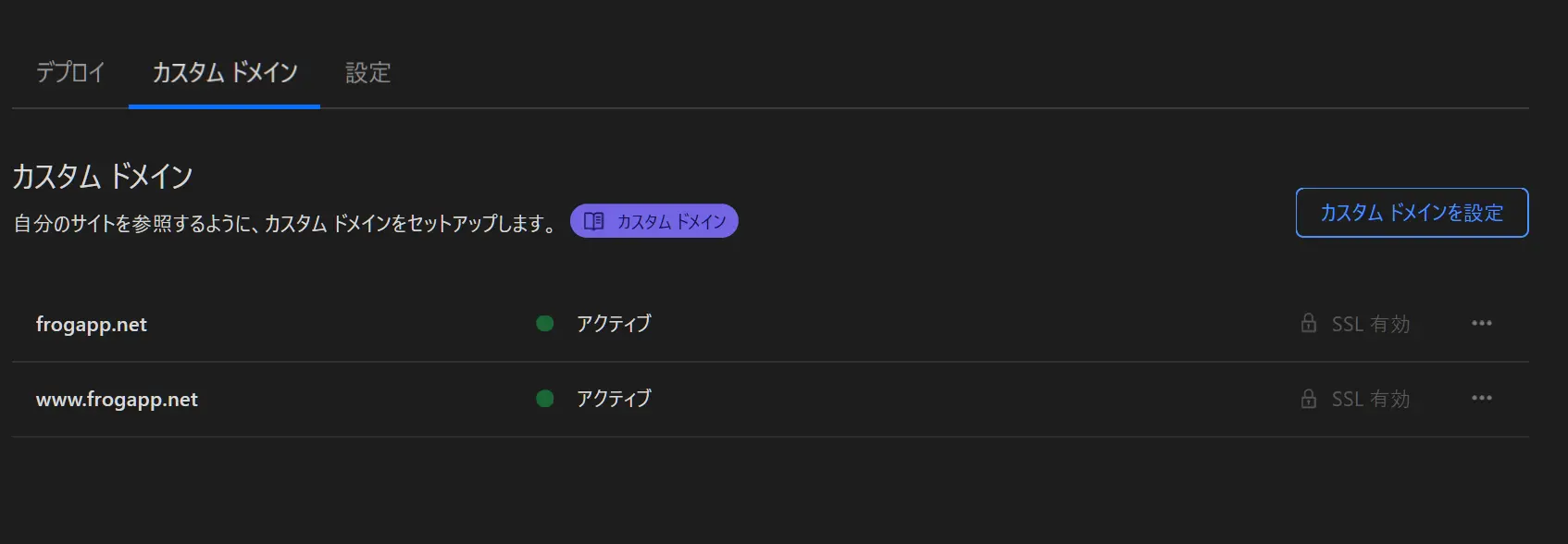
まずは、Cloudflare Pages にある正規化したいサイトのカスタムドメインの設定を開きます。
ここで、www 付きのドメインと www なしのドメインを両方登録します。

この時、ネームサーバーを Cloudflare に移行していない場合は移行を勧められると思います。
Cloudflare はどこかのお名前と違って管理画面の動作が軽く、使いやすいので特段の事情がない限りはここで移行しておくことをおすすめします。
なお、ネームサーバーを Cloudflare に移行してもドメイン自体を移管したわけではないので、ドメイン更新は元のレジストリ (お名前.com 等) で行います。また、ネームサーバーの移行は無料です。
移行は画面の指示に従って行えば簡単にできます。ドメイン周りの知識が皆無だった頃の自分でも簡単にできました。
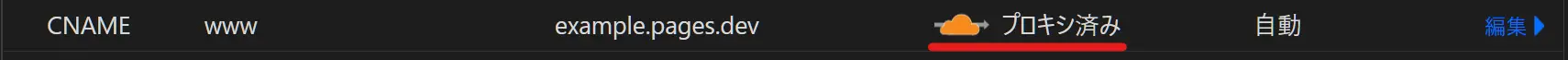
加えて、リダイレクト元のドメイン (ここでは www.frogapp.net) は DNS の設定でオレンジの雲、すなわち「プロキシ済み」にしておく必要があります。
これは後述する「ページルール」を使用する上で必要です。
リダイレクト先のドメインは灰色の雲でも問題ありません。
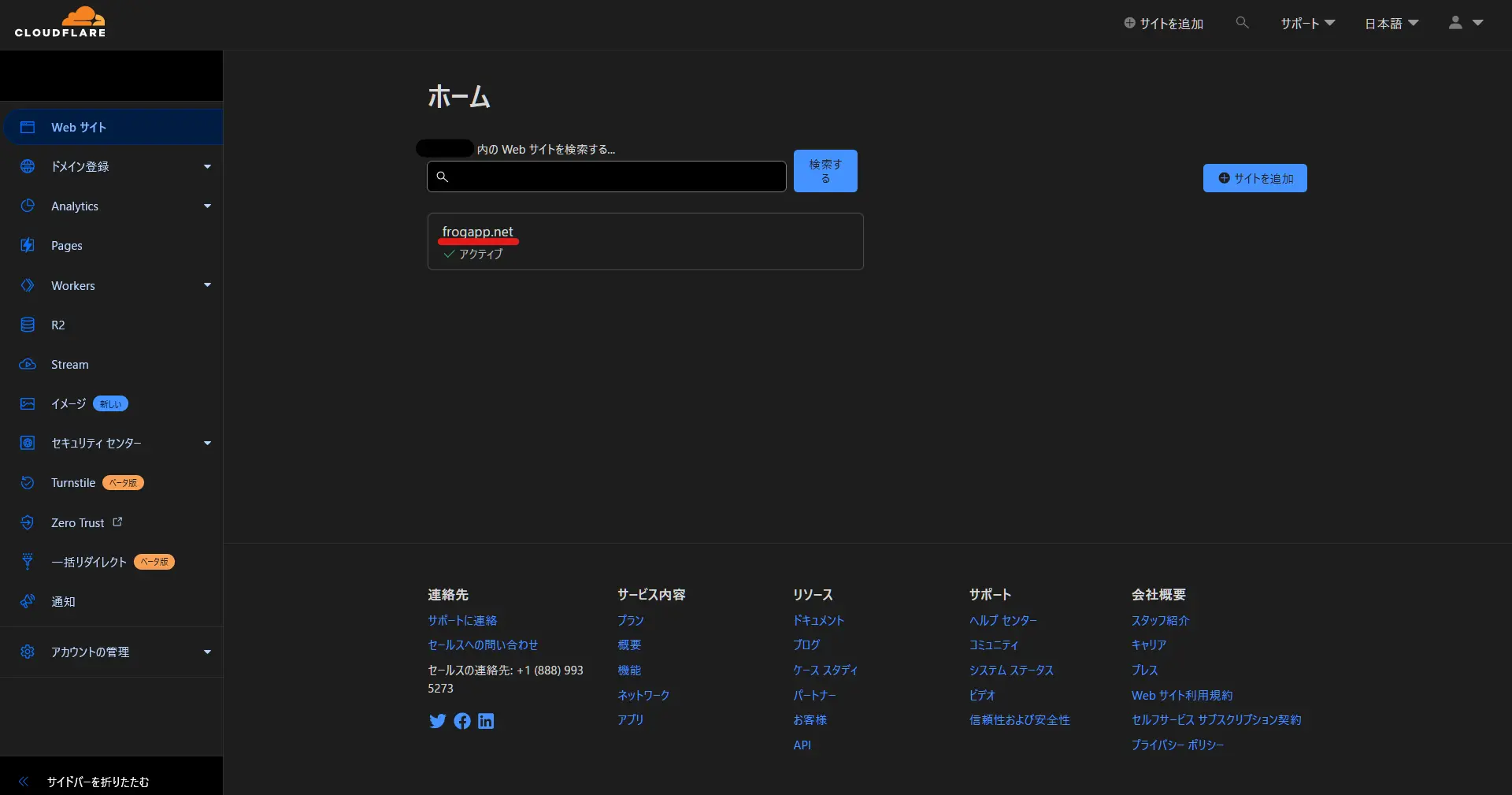
なお、DNS の設定は Cloudflare の管理画面トップ→該当ドメインをクリック→左サイドバーより「DNS」をクリックで開けます。

ページルールでリダイレクト
勘が良い方は「最近リリースされた一括リダイレクト機能があるじゃん」と思われるかもしれませんが、Cloudflare Pages で一括リダイレクト機能を使うと、正しく設定しているにも関わらずサブパスが保持されないという問題があります。
例えば www.frogapp.net/hoge にアクセスした場合 frogapp.net/hoge にリダイレクトされるのが望ましいですが、なぜか frogapp.net/ に飛ばされてしまいます。
これは Cloudflare 側のバグなのでしばらくしたら修正されるかもしれませんが、当分は旧来からあるページルールで代用する必要があります。
では本題に移ります。
まず Cloudflare の管理画面のトップに移動し、該当ドメインを選択します。

その後、画面左側のサイドバーから「ルール」をクリックします。

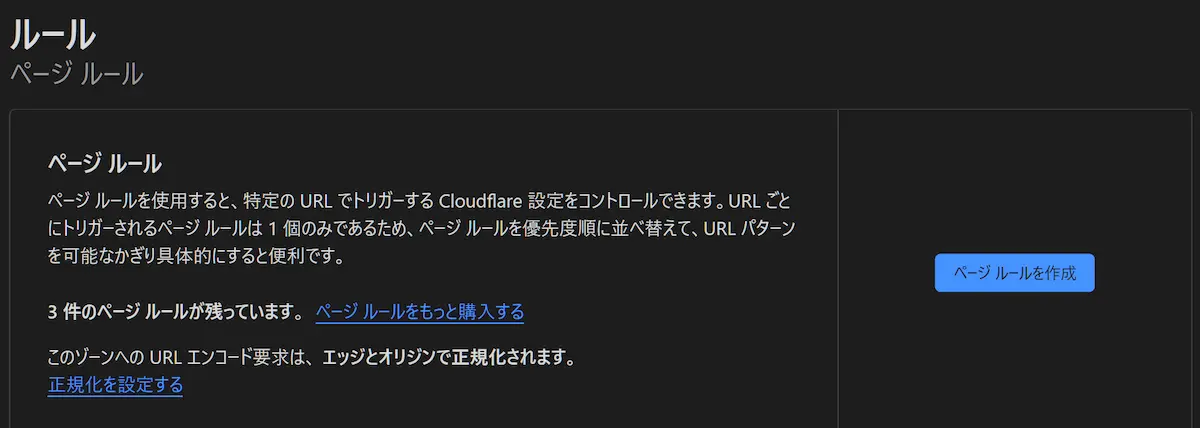
「ページルールを作成」をクリックします。
なお、無料プランではページルールを3つまでしか作成できないので注意が必要です。

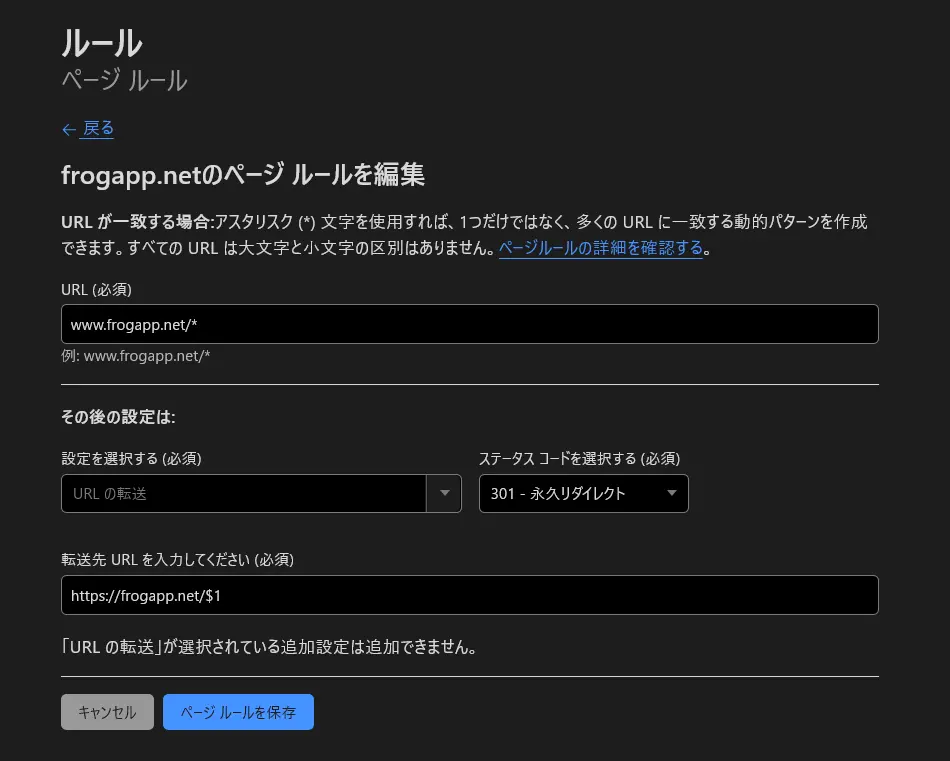
編集画面になったら、以下のように設定します。
| 項目 | 説明 | 設定値 |
|---|---|---|
| URL | リダイレクト元の URL。アスタリスクを使用可能。 | (例) www.frogapp.net/* |
| 設定を選択する | 条件に適合する URL にアクセスがあった場合の処理。 | URL の転送 |
| ステータスコード | リダイレクトする際の HTTP ステータスコード。 | 301 - 永久リダイレクト |
| 転送先 URL | リダイレクト先の URL。 $1 でアスタリスク内の文字列を参照可能。/$1 を入れることで、サブパスを保持したままリダイレクトできる。 https:// や http:// から始めないとエラーになるので注意。 | (例) https://frogapp.net/$1 |

最後に「ページルールを保存」を押下して完了です。
なお、反映には数十分~数時間かかることがあるので、気長にお待ち下さい。
1日経っても設定が反映されない場合は、設定が間違っていないか再度確認してみてください。それでも解決しない場合は、コメント欄にて教えていただければ可能な限り対応します。
関連記事